1. 난 React가 더 좋은데!
- React가 재밋어보이고 독학으로 React를 파다보니 Vue의 존재를 까먹고 있었는데...
Vue로 현재 작업중인 BackOffice를 진행하게 되어서 기억속에 잠들어있던 Vue를 깨워보려고 합니다.
// Vue 설치
npm install vue
// Vue Cli 설치 (빠른 Vue 프로젝트 생성, 관리 라이브러리)
npm install -g @vue/cli cReact 만큼 쉽습니다
2. Vue Project 생성은 더 쉬웠다...
- React를 명령어로만 생성하다보니 yarn create react-app ProjectName 혹은 npm create-react-app ProjectName
이런식으로 프로젝트를 만들어 준 후 추후 필요한 모듈을 추가해주는 방식으로 진행해왔었는데요...
사실 엄청난 대규모 프로젝트를 작업해본 경험이 없어서 그런 거 같습니다.
- Next.js 도 아직 사용해본 적 없고, 파일구조도의 경우 정말 날것 그대로 구조를 잡았다. 일단은 Vue Project를 생성해보자...
vue ui다른 명령어가 있던걸로 기억하는데... 현재로써 저 방법이 정말 직관적이고 간편한 것 같아서 이 방법으로 익히려고 합니다.

- 해당 명령어를 입력하면 위와같은 웹페이지가 뜹니다. 분명 React도 이런 기능이 있을 듯 한데... 너무 명령어로 프로젝트를 생성하는게 익숙해져있다보니 Vue의 경우는 너무 새로웠네요.
- 상단메뉴에서 '만들기' 메뉴로 이동하여 프로젝트를 생성해보겠습니다.

- 하단의 새 프로젝트를 만들어보세요. 를 클릭하면 아래의 사진과 같은 화면으로 이동합니다.

- 이제 프로젝트를 생성 할 위치를 정해주고 프로젝트명을 입력하고 '다음' 을 눌러줍니다.

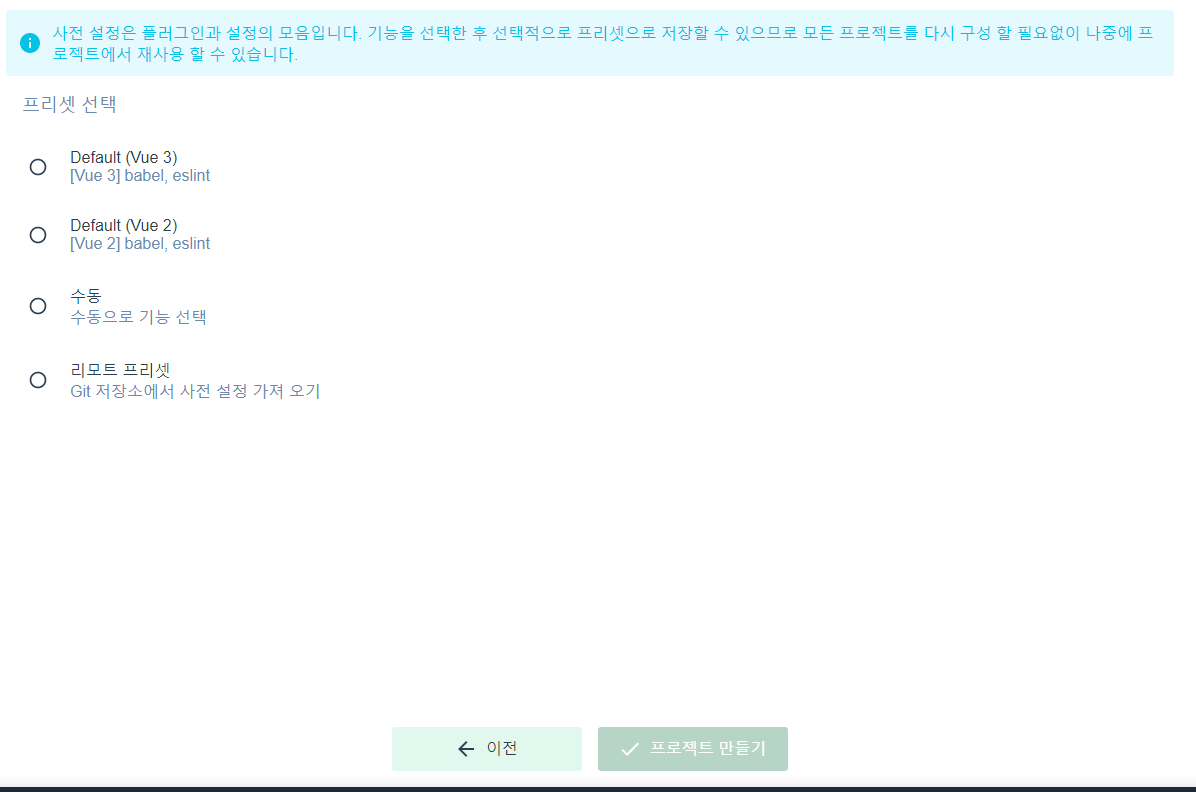
- 다음으로 넘어오면 Vue 버전을 선택할 수 있는 화면이 나옵니다. Vue3 혹은 2를 선택한 후 프로젝트를 만들어줍니다.
너무나 쉽네요...