안녕하세요. 사진찍는 초보개발자입니다.
오늘은 간단하게 카카오 API를 이용하여 웹 페이지에 카카오 맵을 띄우는 방법을 소개하겠습니다.

https://developers.kakao.com/
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
먼저 위의 링크로 접속하여 로그인을 해줍니다. (다음 혹은 카카오 계정)

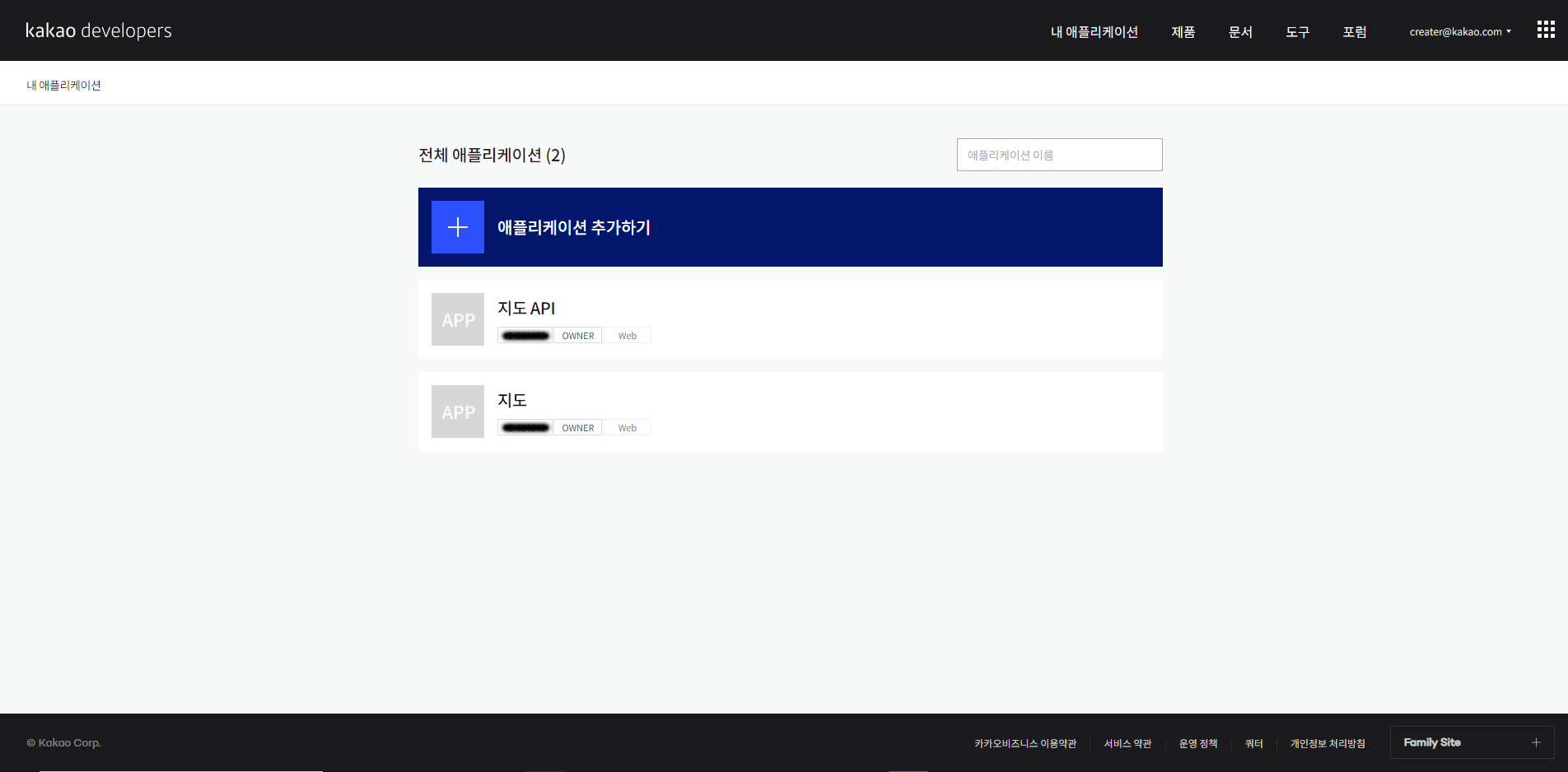
로그인 후 상단의 내 애플리케이션 메뉴로 접속하면 위의 사진과 같은 페이지로 이동합니다.
해당 페이지에서 '애플리케이션 추가하기' 를 눌러줍니다.

해당 팝업에 앱 이름과 사업자명을 입력해준 후(개인 포트폴리용이라 저는 사진과 같이 입력했습니다.) 저장버튼을 눌러줍니다.

애플리케이션을 추가한 후 해당 앱을 클릭하면 위의 사진과 같은 페이지로 이동하게 됩니다.
해당 페이지까지 왔다면 이제 지도를 띄우기 위한 기본 작업이 거의 다 끝나가게 됩니다!

좌측의 메뉴들 중에 '플랫폼' 메뉴를 클릭해서 위의 사진과 같은 페이지로 이동하게 됩니다.
해당 페이지에서 하단의 'Web 플랫폼 등록' 버튼을 클릭합니다.

도메인 주소는 위의 사진과 같이
https://깃허브아이디.github.io
로 입력한 후 저장해주시면 됩니다.

정상적으로 Web 플랫폼 등록이 완료됐다면 좌측의 '앱 키' 메뉴를 접속합니다.
해당 페이지에 들어가면 위의 사진과 같은 앱 키 리스트들이 나옵니다.
웹 페이지에 카카오 맵 API를 띄우기 위해서는 세 번째 'javascript 키'가 필요합니다.

마지막으로 기본적인 코드 작성법입니다.
가장 중요한 저 하얀색 부분에 발급 된 JavaScript Key 값을 넣어주시면 됩니다.
위의 사진과 같이 코드를 작성한 후 git에 올린 후 github repository를 페이지로 만든 주소로 접속하게 되면
카카오 맵 API가 적용된 모습을 볼 수 있습니다.

-해당 작업 git repository 가기
github.com/kkt9102/kakaoMap_API_Test
-해당 작업 git page 가기
kkt9102.github.io/kakaoMap_API_Test/
apis.map.kakao.com/web/
위의 링크로 가면 카카오 맵 API에 대해 보다 자세하고 다양한 가이드가 있습니다.
'Programming > JavaScript' 카테고리의 다른 글
| [React]React 프로젝트 git에 배포 시 Link _blank (0) | 2022.08.11 |
|---|---|
| [JavaScript]변수에 할당 된 데이터 타입 조회 방법 (0) | 2022.08.09 |
| [이미지 슬라이드] 이미지슬라이드 만들기 (0) | 2020.06.12 |
| [JavaScript]슬릭 슬라이더 !!!!! (8) | 2020.06.04 |
| [JavaScript] function 개념 (0) | 2020.05.28 |

