HTML에 쓰이는 태그들은 한정적이다보니 한 페이지에 많은 컨텐츠가 들어가는 경우
태그들이 부족하거나 중복되는 경우가 있어 스타일시트를 적용할 때
속성이 겹치거나 스타일시트 작성 시 적용시킬 태그들을 순차적으로 작성해야하는 번거로움이 생긴다.
이렇듯 한정적인 태그들에게 스타일시트를 적용시키려 할 때 각 태그들에게 class 와 id 를 만들어주면
스타일시트 적용이 편리해진다.
| 입력방법 | CSS 적용방법 | 차이점 | |
| id | <div id="main"> | #id명 | 하나의 태그가 개별적 스타일을 가짐 |
| class | <div class="main"> | .class명 | 여러 태그가 종합적 스타일을 가짐 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<nav>1
<div>1-1
<div>2-1</div>
<div>2-2</div>
</div>
<div>1-2
<div>2-1</div>
<div>2-2</div>
</div>
<div>1-3
<div>2-1</div>
<div>2-2</div>
</div>
</nav>
|
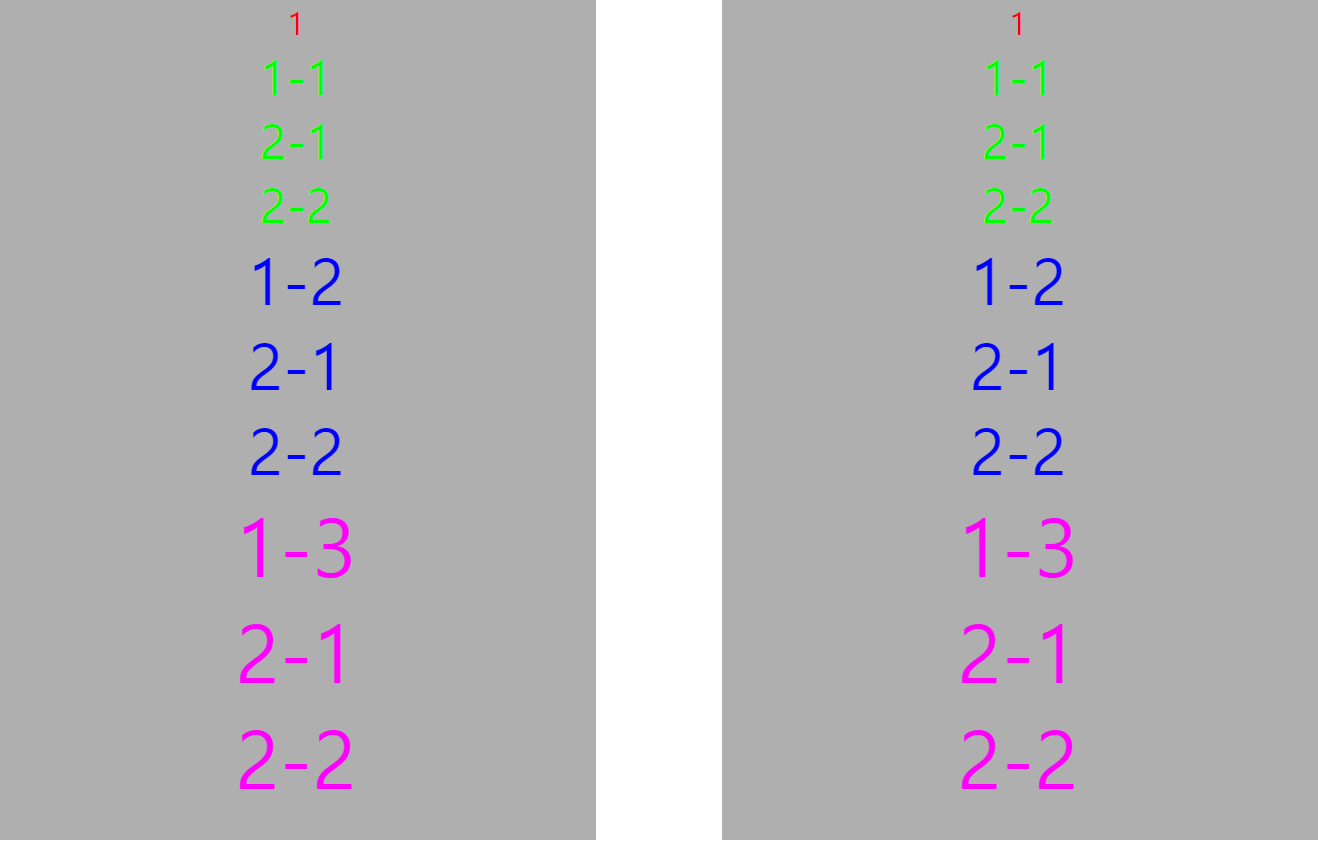
위의 이미지처럼 div 태그가 중복되게 여러게 있거나 div 태그 안에 또다른 div 태그들이 있을 시
CSS에서 div 에 효과를 주게되면 아래의 방법처럼 각 태그들을 지정해 줄 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
body > nav {
font-size: 2rem;
color: #ff0000;
}
body > nav > div:first-child {
font-size: 3rem;
color: #00ff00;
}
body > nav > div {
font-size: 4rem;
color: #0000ff;
}
body > nav > div:last-child {
font-size: 5rem;
color: #ff00ff;
}
|
위와같이 first-child 나 last-child 와 같이 ntf-child(?) [?째 자식을 선택] 이용하여 각 태그들을 지정해서 효과를 줄 수 있다.
하지만 위와같은 방법대신 처음 HTML에서 id 나 class명을 지정해주어서 스타일시트를 적용 할 수 도 있는데
방법은 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<nav id="main">1
<div class="sub-1">1-1
<div>2-1</div>
<div>2-2</div>
</div>
<div class="sub-2">1-2
<div>2-1</div>
<div>2-2</div>
</div>
<div class="sub-3">1-3
<div>2-1</div>
<div>2-2</div>
</div>
</nav>
|
각 태그에 class명을 지정하면 되는데 이렇게 태그별로 class명을 만들어 주면 스타일시트 적용 시 조금 더 수월한 방법을 통해 스타일시트 적용을 해줄 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#main {
font-size: 2rem;
color: #ff0000;
}
#main > .sub-1 {
font-size: 3rem;
color: #00ff00;
}
#main > .sub-2 {
font-size: 4rem;
color: #0000ff;
}
#main > .sub-3 {
font-size: 5rem;
color: #ff00ff;
}
|
이렇듯 class명을 이용하여 스타일시트 적용 시 아래의 그림과 같이 동일하게 나오게 된다.

id 와 class의 경우 입력 방법과 CSS에서 적용방법은 비슷하지만 분명한 차이점이 존재하는데 선택자의 우선순위가
id > class > tag 순으로 우선위가 정해진다.
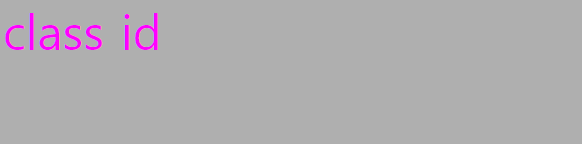
<div class="main" id="sub">class id</div> 이란 태그에 아래와 같이 태그를 주게되면
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#sub {
font-size: 3rem;
color: #ff00ff;
}
div {
font-size: 5rem;
color: #ff0000;
}
.main {
font-size: 2rem;
color: #00ff00;
}
|

위의 사진과 같이 스타일시트에 id tag class 순서대로 적용했지만 id선택자의 스타일시트만 적용 된 것을 볼 수 있다.
'Programming > HTML' 카테고리의 다른 글
| [모작연습] BNX 사이트 만들기 (1) (0) | 2020.05.12 |
|---|---|
| [모작연습] BYN 메뉴바 레이아웃 잡아보기 (0) | 2020.05.12 |
| [예제]top-menu, side-menu, image (0) | 2020.05.08 |
| [HTML] 리스트 관련 태그 (0) | 2020.05.04 |
| [HTML] Emmet 문법 몇가지 (0) | 2020.05.01 |
