- list-style?
웹 퍼블리싱을 하다 보면 리스트 부분을 작성할 때 ul, ol, dl과 같은 엘리먼트를 사용하게 됩니다.
이때 각각의 태그들이 기본적으로 보여주는 list-style을 보면 다음과 같습니다.

하지만 기본 list-style들은 원형의 도트 스타일만 지원해 주고 색상 또한 li의 색상을 이어받아 사용하기 때문에
커스텀이 필요한 상황이 많이 발생합니다.
- 가상요소를 통한 스타일
제가 가장 자주 쓰던 방법이면서 list-style을 다양한 크기와 모양으로 만들 수 있는 방법입니다.
먼저 변경이 필요한 해당 list-style을 none으로 지정해준 후 li 엘리먼트의 position 속성을 relative로 변경합니다.
그 후 해당 엘리먼트에 가상요소인 ::before 나 ::after을 사용하거나 ::before와 ::after를 같이 사용하여 해당 가상요소에 원하는 크기나 모양, 또는 이미지를 사용하여 list-style을 만들어 주는 방법입니다.
<ul>
<li>ul>li 엘리먼트 스타일1</li>
<li>ul>li 엘리먼트 스타일2</li>
<li>ul>li 엘리먼트 스타일3</li>
<li>ul>li 엘리먼트 스타일4</li>
<li>ul>li 엘리먼트 스타일5</li>
</ul>
<style>
ul > li::after {
content:"";
position:absolute;
width:5px;
height:10px;
left:-10px;
top:25%;
background:#0064a2;
}
</style>가상요소를 사용한 커스텀의 장점으로는 content 를 통한 이미지의 추가와 다양한 크기를 지정할 수 있습니다. 다만 반응형 작업을 고려하여 가상요소의 위치를 잘 잡아줘야 하는 작업이 추가됩니다.

- list-style 속성을 사용한 변경 방법
다음 방법으로는 기본 속성을 이용한 list-style을 변경하는 방법입니다.
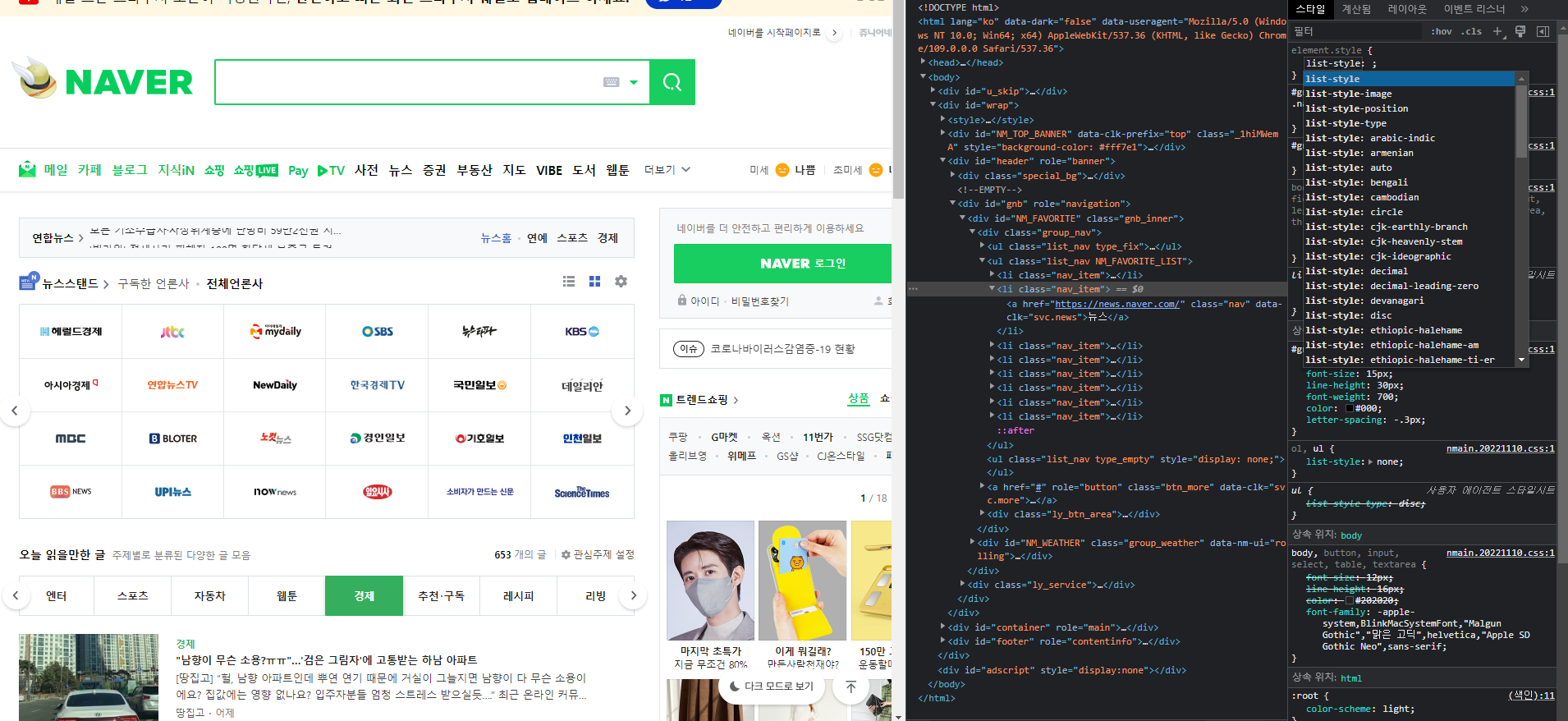
css 스타일을 변경할 때 저는 구글링을 통한 검색보다는 크롬 개발자모드를 사용하여 속성을 확인합니다.

단 크롬을 이용할 경우 조심해야하는 경우가 있는데 크로스브라우징 문제입니다. list-style이나 display 같은 기본 속성의 경우 문제가 없지만 최근에 나온 css의 경우익스플로러 구버전에서 적용이 불가한 경우가 간혹 있기 때문에 항상 확인해야 합니다.
list-style의 형태는 아래와 같습니다.
See the Pen list-style ::before,::after custom by 김기태 (@kkt9102) on CodePen.
한번 다 나열해 봤습니다...
중간에 inside의 경우는 다른 속성값과 함께 사용하면 해당 속성값이 안으로 들어간 상태로 변경이 됩니다.
- list-style 크기, 색상만 바꿔보기
만약 list-style의 크기 혹은 색상을 font와 다르게 가고 싶다면 아래와 같은 방법으로도 조절할 수 있습니다.
<ul>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
</ul>
<style>
ul > li {list-style:square; font-size:15px;}
ul > li > span {font-size:40px;}
</style>위의 코드를 실행한 경우는 아래의 이미지와 같이 변경됩니다.

다만 위와 같은 방법을 사용한 후 list-style과 font의 line-height를 맞추려면 li 안의 엘리먼트의 display 속성이 block인 값을 transform을 통하여 맞춰야 하는 번거로움이 발생합니다.
- list-style 색상만 바꾸기
만약 li 만 사용하여 font 색상과 list-style의 색상을 변경하고 싶다면 아래의 css 코드처럼 사용하면 됩니다.
<ul>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
<li><span>조금 다르게</span></li>
</ul>
<style>
ul > li {list-style:square;}
ul > li::marker {color:red;}
</style>위의 코드를 실행하면 아래의 이미지와 같이 변형됩니다.

- 매번 가상요소를 사용하여 커스텀을 진행하였는데 간단한 색상변경 등은 위와 같이 list-style을 사용하며 작업을 진행하면 좋을 듯하다... 무궁무진한 CSS의 세계...
'Programming > CSS' 카테고리의 다른 글
| [CSS] 특정 아이폰 사파리 브라우저 text-overflow:ellipsis 불가 현상 (1) | 2024.12.17 |
|---|---|
| [CSS] @media query 가로·세로 적용 (0) | 2023.01.02 |
| [CSS] 모바일 기기에서 button touch 시 효과 제거 (0) | 2022.11.24 |
| [CSS]nth-child 다양하게 활용하기 (6) | 2022.08.23 |
| [CSS] flex로 중심잡기 (0) | 2020.06.06 |