728x90
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class="top-bar>
<div class="logo">
<a href="#">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fk.kakaocdn.net%2Fdn%2Fbzh0Ee%2FbtqEsCTCtb0%2FuwdAerP5k6bd2CMA5Tjvu1%2Fimg.png" alt="">
</a>
</div>
<div class="menu-box-1">
<ul>
<li><a href="#">메뉴 아이템 1</a></li>
<li><a href="#">메뉴 아이템 2</a></li>
<li><a href="#">메뉴 아이템 3</a></li>
<li><a href="#">메뉴 아이템 4</a></li>
<li><a href="#">메뉴 아이템 5</a></li>
</ul>
</div>
<div class="info"><a href="#">상세페이지</a></div>
</div>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.top-bar {
height: 150px;
background-color: #a0a0a0;
color: #fff;
display: flex;
border:2px solid red;
}
.menu-box-1 {
border:2px solid green;
}
.logo {
border:2px solid yellow;
display: flex;
}
.info {
border:2px solid blue;
font-size:4rem;
}
.menu-box-1 > ul {
display: flex;
}
|
cs |
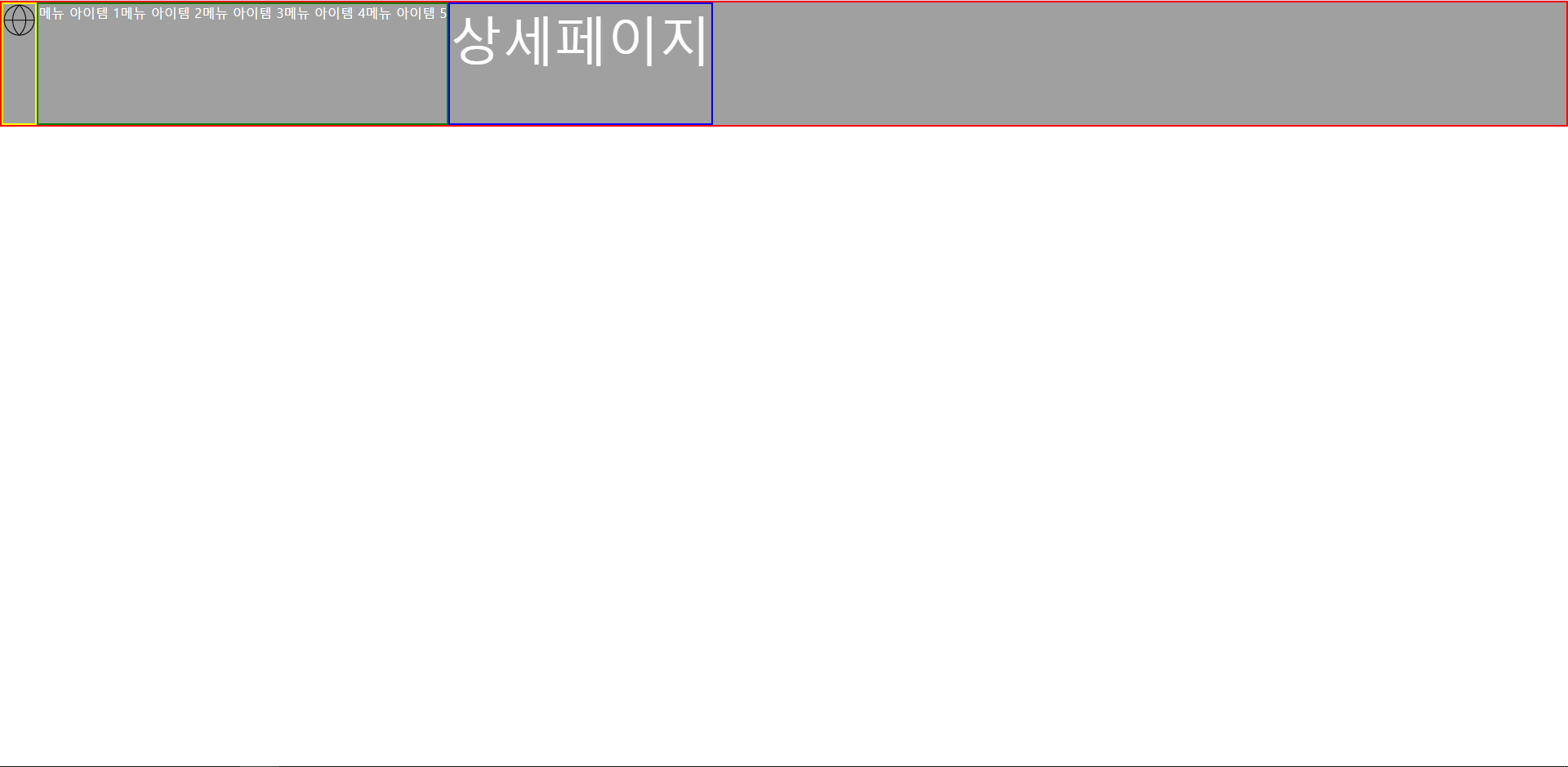
기본적인 마크업으로 Logo 이미지 파일과 중간에 메뉴아이템 5개,
마지막에 상세페이지 이동 아이템을 배치해주었습니다.
그 후 css에는 전체적인 top-bar에 displat:flex;를 주고 menu-box-1 > ul 에도 display:flex;를 주어
아래와 같이 배치해줍니다. border값은 각 메뉴들의 영역을 보기위해
임의로 주었습니다.

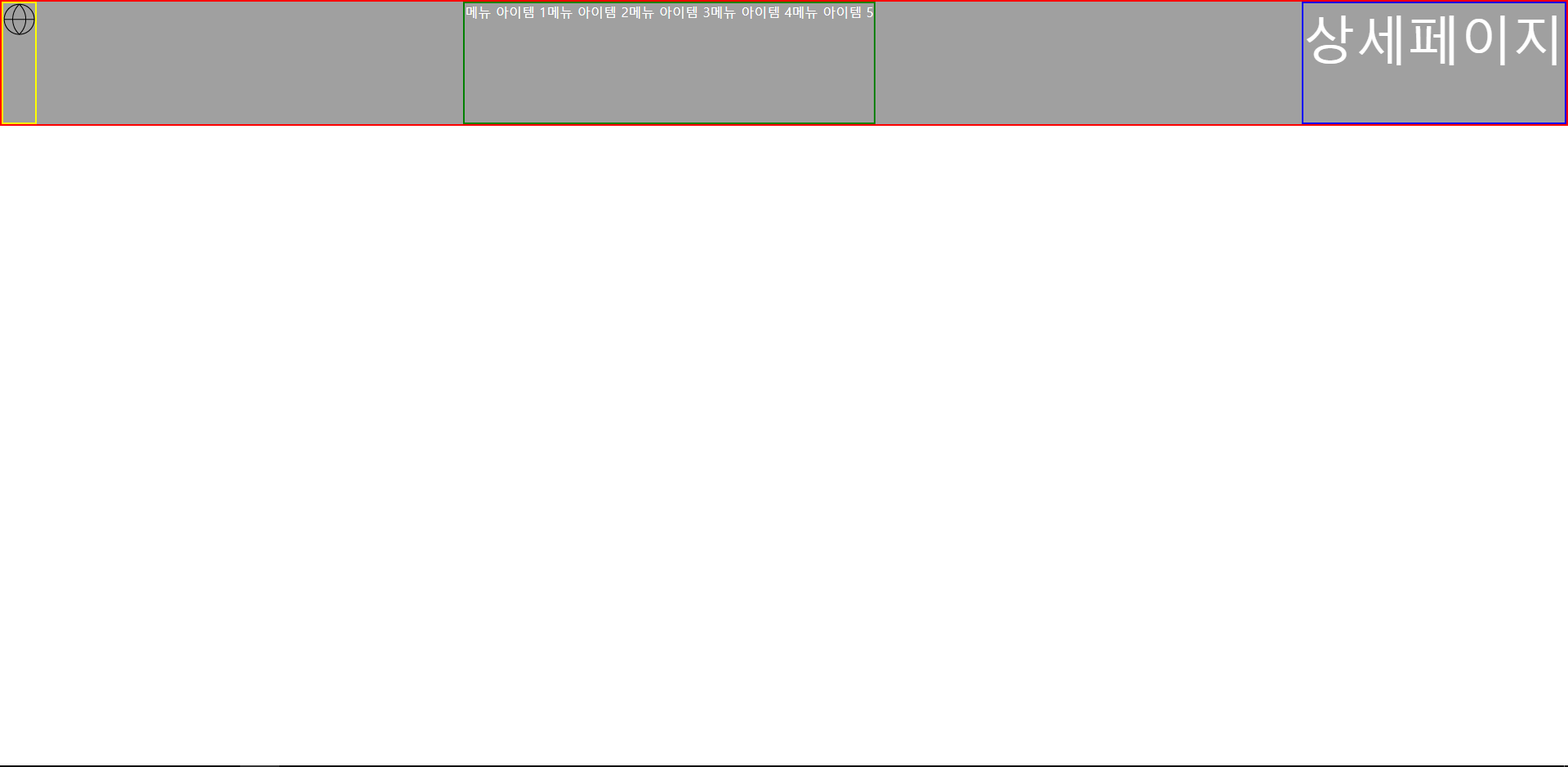
위와 같은상태에서 로고이미지의경우 왼쪽으로 상세페이지의 경우 왼쪽으로
메뉴아이템들을 가운데로 놓고 싶다면 .top-bar 에
justify-content: space-between; 을 주면 아래의 사진과 같이 됩니다.

하지만 위의 사진처럼 space-between;을 주게되면 logo메뉴와 상세페이지 메뉴가 양 끝으로
움직이긴 했지만 가운데 메뉴아이템들의 경우 한가운데 위치하지 않은 것을 알 수 있습니다.
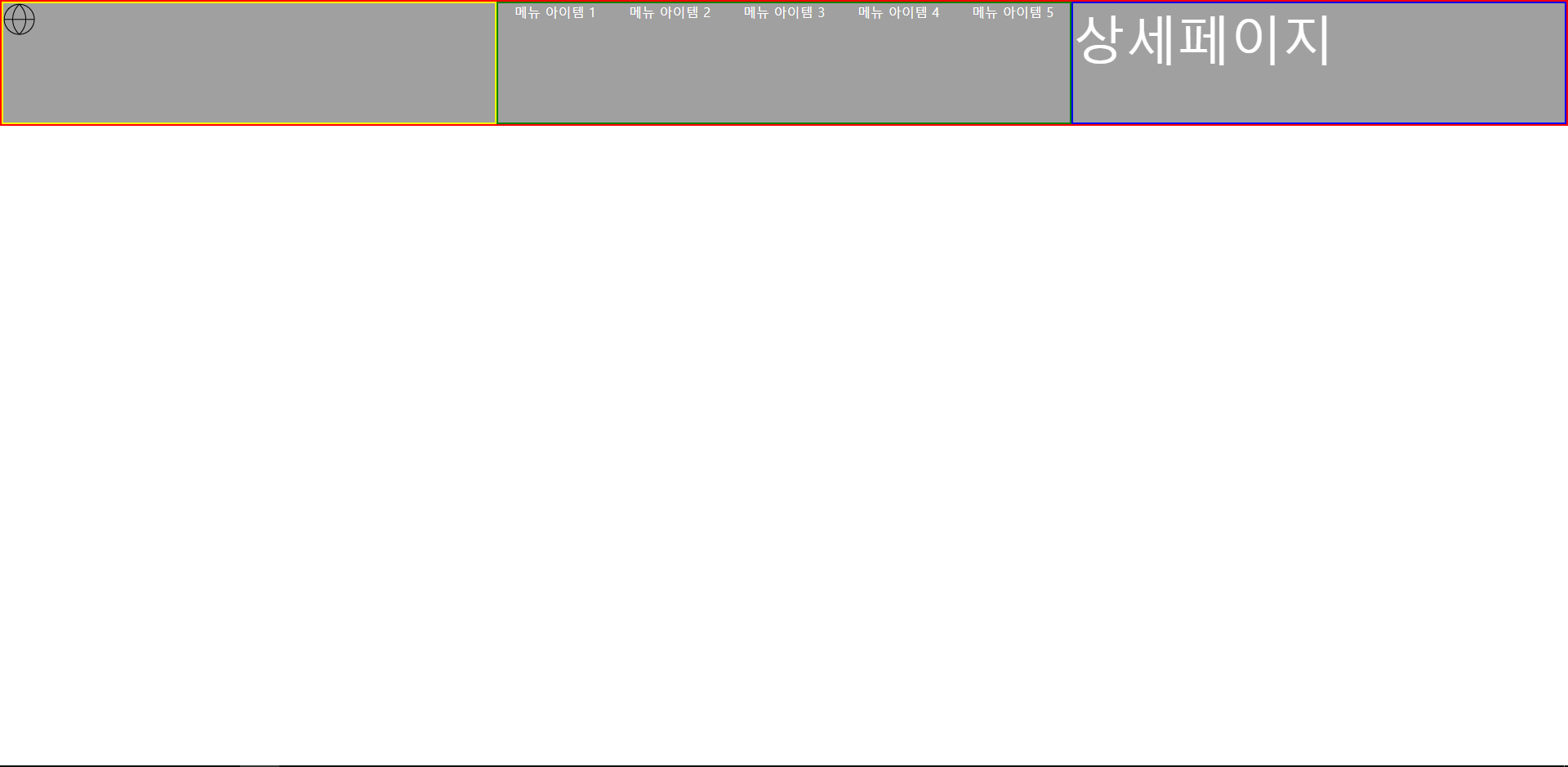
이번에는 justify-content: space-between; 을 지워준 후
.logo 와 .info 에 flex:1 0 0; 을 주었을 때 사진을 보겠습니다.

위의 이미지 처럼 logo의 영역과 info의 영역이 동일한 값을 가지면서
가운데 메뉴아이템들의 위치가 자동적으로 가운데로 잡힌 모습을 볼 수 있습니다.
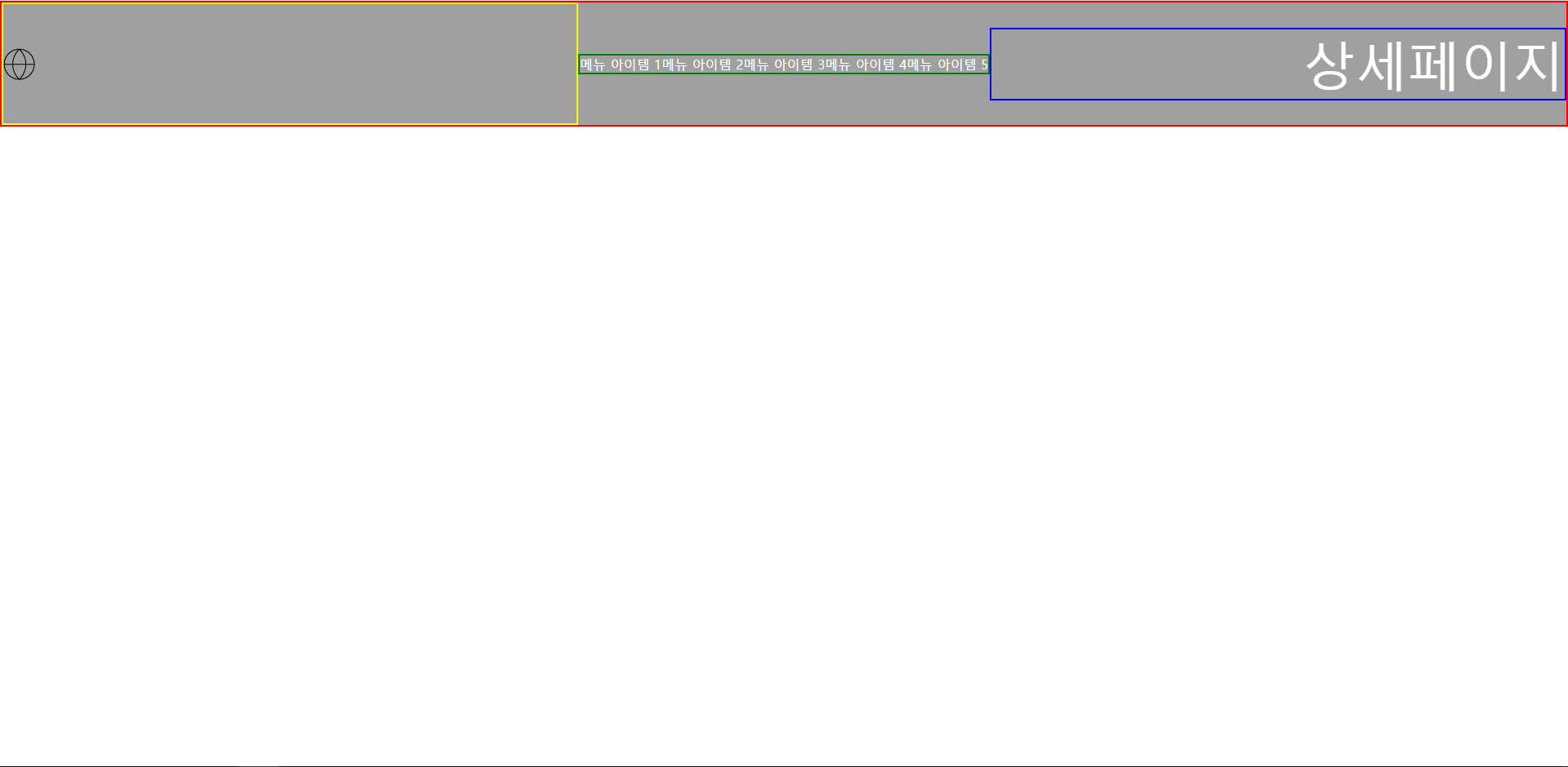
그 다음으로 할 작업은 각 아이템들의 위치를 중간으로 잡아줍니다.

최종 사진의 마크업은 아래와 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<div class="top-bar">
<div class="logo">
<a href="#" class="">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fk.kakaocdn.net%2Fdn%2Fbzh0Ee%2FbtqEsCTCtb0%2FuwdAerP5k6bd2CMA5Tjvu1%2Fimg.png" alt="">
</a>
</div>
<div class="menu-box-1">
<ul class="">
<li><a href="#">메뉴 아이템 1</a></li>
<li><a href="#">메뉴 아이템 2</a></li>
<li><a href="#">메뉴 아이템 3</a></li>
<li><a href="#">메뉴 아이템 4</a></li>
<li><a href="#">메뉴 아이템 5</a></li>
</ul>
</div>
<div class="info"><a href="#">상세페이지</a></div>
</div>
<!-- style 설정 -->
<style>
body, ul ,li {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
color:inherit;
}
.top-bar {
height: 150px;
background-color: #a0a0a0;
color: #fff;
display: flex;
border:2px solid red;
}
.menu-box-1 {
border:2px solid green;
align-self: center;
}
.logo {
border:2px solid yellow;
display: flex;
flex:1 0 0;
}
.logo > a {
display: flex;
align-self: center;
}
.info {
border:2px solid blue;
font-size:4rem;
display: flex;
flex:1 0 0;
align-self: center;
justify-content: flex-end;
}
.menu-box-1 > ul {
display: flex;
}
</style>
|
cs |
'Programming > CSS' 카테고리의 다른 글
| [CSS] 모바일 기기에서 button touch 시 효과 제거 (0) | 2022.11.24 |
|---|---|
| [CSS]nth-child 다양하게 활용하기 (6) | 2022.08.23 |
| [CSS] @media 간단하게 알아보기 (0) | 2020.05.15 |
| [CSS] margin padding (0) | 2020.05.09 |
| [CSS]자주쓰이는position 속성 (0) | 2020.05.08 |

