728x90
margin 과 padding 속성은 여백을 준다는 속성은 같지만
확실한 차이가 있는 값 입니다.
| padding | margin | |
| 뜻 | 안쪽에 공간을 준다 | 바깥쪽에 공간을 준다 |
See the Pen padding margin by 김기태 (@kkt9102) on CodePen.
위에 코딩을 보면 먼저 모든 박스에 공통으로 width:100px height:100px border:5px solid black 을 주고
각각 박스에 다른 색을 넣어준 후 1번 박스에는 margin:10px 을 주었고 2번 박스에는 padding:10px 을 주었습니다.
1번 박스의 경우 박스의 위치가 움직인 것 처럼 보이지만
사실은 박스 바깥에 10px의 공간이 생겨서 박스 자체가 움직인 것 처럼 보이고
2번 박스의 경우 박스 크기가 커진 것 처럼 보이지만 박스 안쪽에 10px 의 공간이 생겨서 크기가
변한 것 처럼 보이게 됩니다.

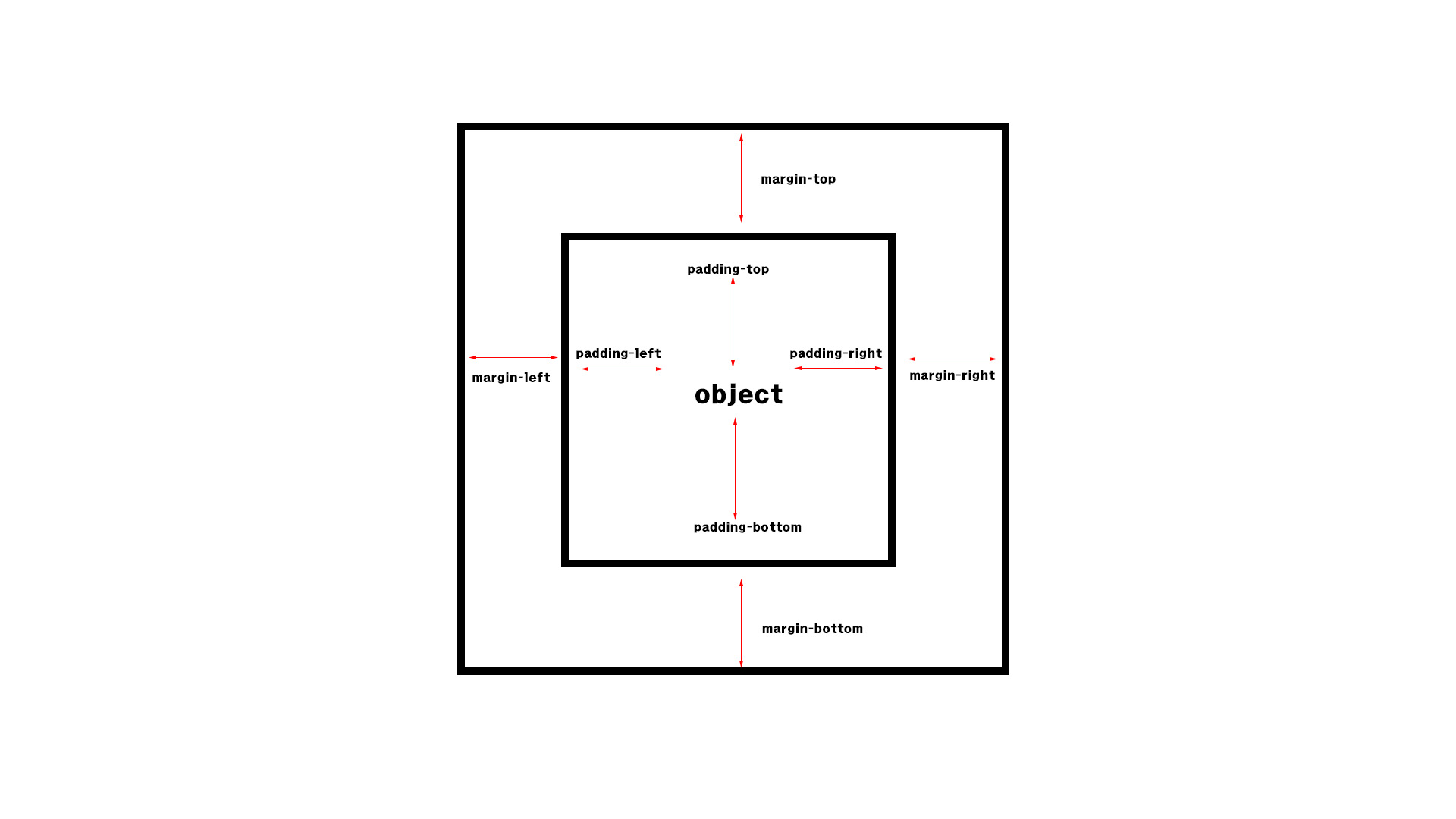
위의 사진처럼 대상의 안에 공간을 주는게 padding이고 바깥에 공간을 주는 것을 margin이라고 합니다..
또 margin과 padding의 값에 각각의 방향을 주는 방법이 있는데
위의 사진에서 처럼 각 방향을 입력 해 주거나 margin: 0 10px; 로 입력해주면
대상의 상,하 에는 margin 값을 0을 주고 좌,우 에는 margin 값을 10px 준다는 뜻이 됩니다.
'Programming > CSS' 카테고리의 다른 글
| [CSS] flex로 중심잡기 (0) | 2020.06.06 |
|---|---|
| [CSS] @media 간단하게 알아보기 (0) | 2020.05.15 |
| [CSS]자주쓰이는position 속성 (0) | 2020.05.08 |
| [CSS]float 속성 정의 (0) | 2020.05.05 |
| [CSS]display (0) | 2020.04.27 |


