728x90
반응형 웹 사이트를 만들 때 쓰이는 것이 미디어쿼리 입니다.
미디어쿼리란 간단하게 다양한 사용자들이 각각 다른 크기의 화면을 통해
웹 페이지를 접하는데 각 화면의 크기에 맞게 스타일시트 설정을 해주는 것 입니다.
즉, 각기 다른 화면의 웹 페이지를 다 만드는 것이 아니라 한 스타일시트 내에
일정 크기의 화면 크기 설정을 해준 후 다양한 사용자들의 화면 크기에 맞게
웹 페이지의 스타일이 자동으로 바뀌게 해주는 것 입니다.
| @media (max-width:1024px) | @media (min-width:768px) |
| 1024px 이하의 넓이에서 적용 | 768px 이상의 넓이에서 적용 |
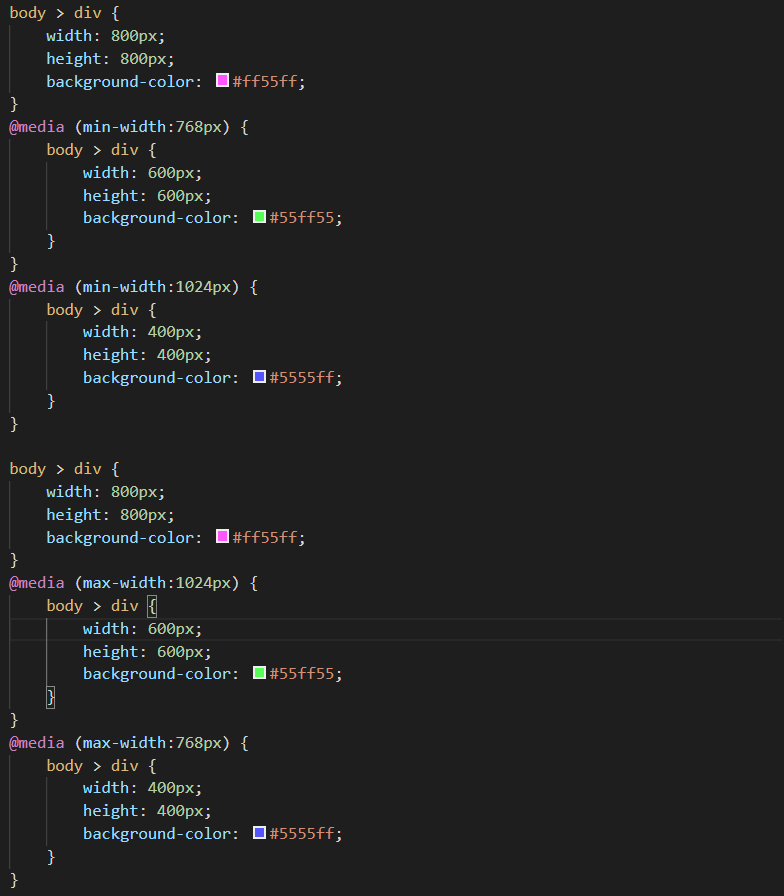
미디어쿼리를 작성 시 주의할 점이 있는데
만약 max-width 를 쓰게 된다면 위에서부터 넓이가 큰 화면 설정부터 적용키셔주고
min-width 를 적용 시 작은 화면부터 큰 화면 순으로 작성을 해주어야 합니다.

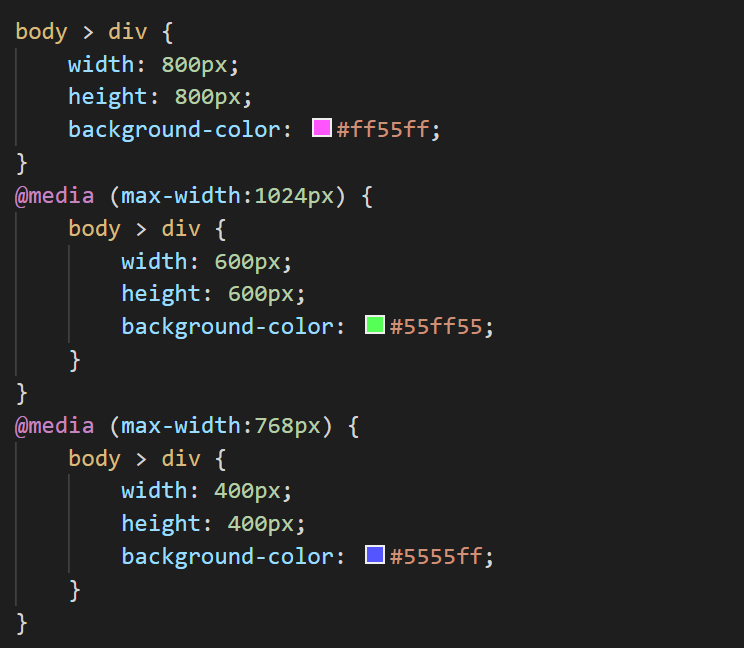
만약 웹페이지 작성 시 PC 기준으로 반응형 웹 페이지를 만든다면 미디어쿼리는 max-width 로 적용시켜주고
모바일 기기 기준으로 반응형 웹 페이지를 만들게 되면 min-width 로 적용시켜주면 됩니다.

CSS에 위의 사진과 같이 입력을 하게되면

가장 먼저 일반적인 크기의 화면일 때 나오는 모습입니다.
보라색 상자가 나오게 됩니다.
그 다음으로 화면의 넓이가 1024px이하로 내려가게 되면

화면에 보라색 상자 대신 연두색 상자가 나타나게 됩니다.
그 다음으로 화면의 넓이가 768px 이하로 내려가게 되면

파란색 상자가 나타나게 됩니다.
간단하게 위의 사진처럼 CSS에 미디어쿼리를 적용하게 되면 반응형 웹 페이지를 만들 수 있습니다.
'Programming > CSS' 카테고리의 다른 글
| [CSS]nth-child 다양하게 활용하기 (6) | 2022.08.23 |
|---|---|
| [CSS] flex로 중심잡기 (0) | 2020.06.06 |
| [CSS] margin padding (0) | 2020.05.09 |
| [CSS]자주쓰이는position 속성 (0) | 2020.05.08 |
| [CSS]float 속성 정의 (0) | 2020.05.05 |

