사진찍는 초보개발자 kkt9102 입니다.
이번에는 웹 페이지 제작 시 참고하면 좋은 사이트인 'gridcalculator' 사용법을 소개하려 합니다.
Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk
웹 페이지 내에 배치될 컨텐츠 박스들의 크기나 페이지 시안을 짤 때 간단하게 체크할 수 있는 사이트 입니다.

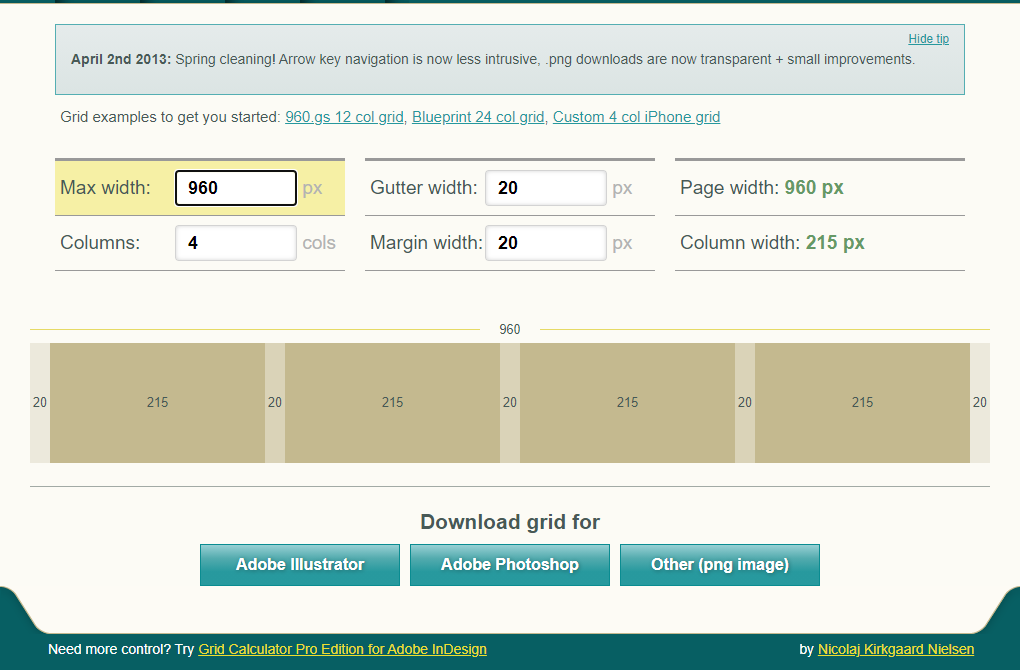
사용방법은 매우 간단합니다. 처음 페이지를 들어가면 나오는 화면인데
한눈에 알아볼 수 있을 정도로 심플하고 간단하게 되있습니다.

처음 박스를 보시면 'Max-width'라고 써 있듯이 화면을 구성하고자하는 전체 넓이를 입력히시면 됩니다.

다음으로 'Gutter width' 탭을 클릭하시면 아래쪽에 선택한 부분에 대한 영역이 표시됩니다.
해당 영역은 각 박스들 사이의 간격을 조정해줍니다.

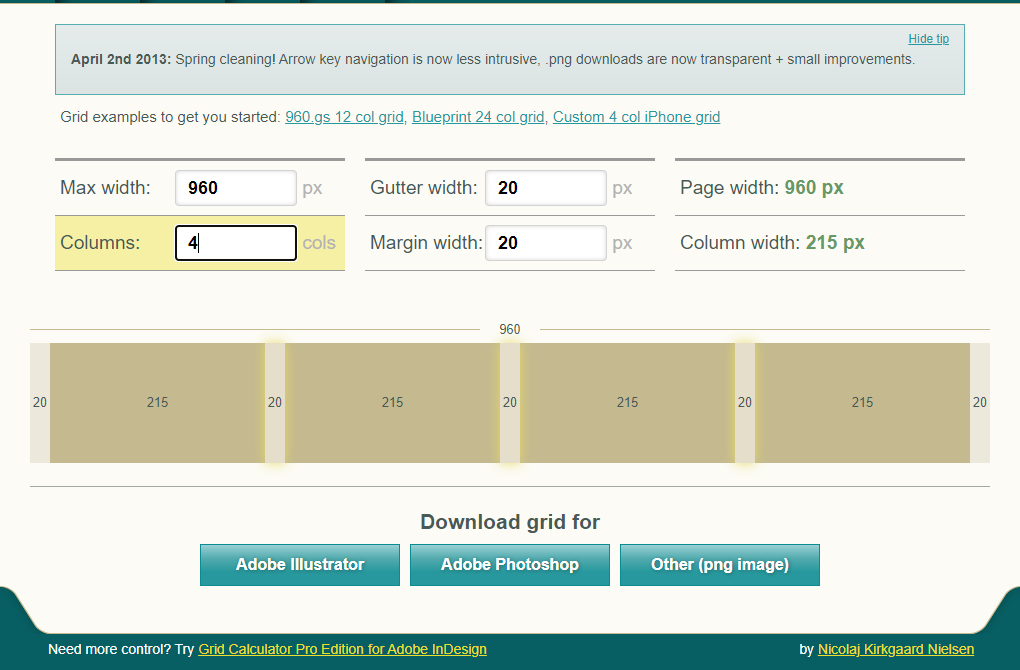
다음으로 'Columns' 탭을 클릭하면 아래쪽의 박스영역들이 선택된 것을 볼 수 있습니다.
해당 부분의 숫자는 컨텐츠박스의 갯수를 의미합니다.

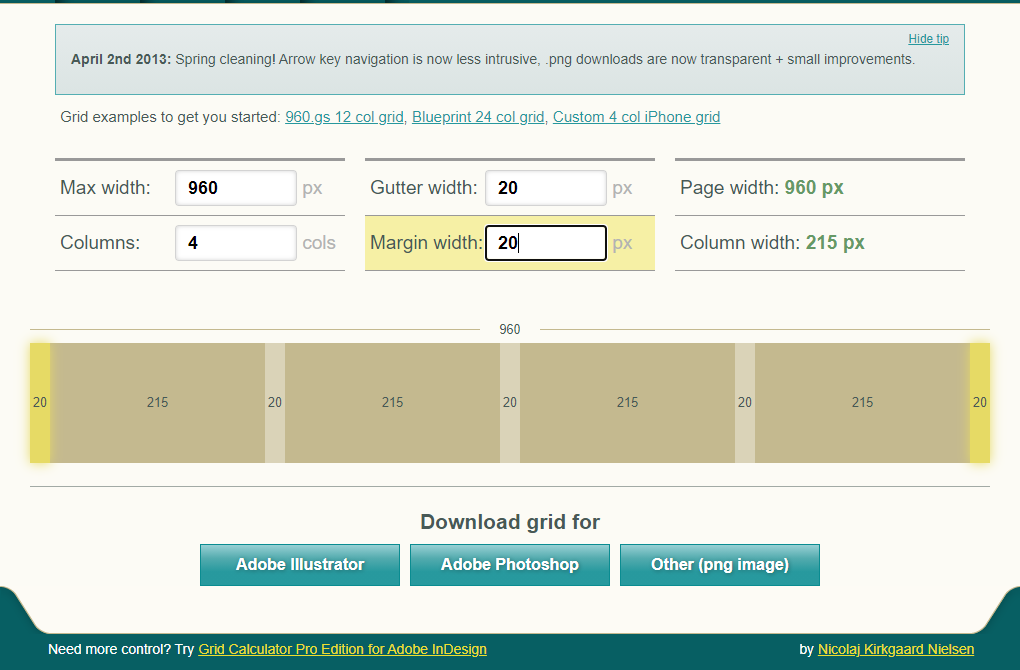
마지막 'Margin width' 탭을 클릭하면 전체 영역의 끝 부분이 위의 사진과 같이 표식됩니다.
각 영역에 원하는 값을 입력하시면 실시간으로 반영이 되면서 박스 크기들도 변하는 모습을 볼 수 있습니다.
또 'Margin width' 탭 옆에는 컨텐츠박스 크기가 표시됩니다.
그다음으로 살펴볼 기능은 Download grid for 영역입니다.
원하는 레이아웃 크기와 각 영역, 컨텐츠 갯수를 설정 한 후
하단에 있는 'Iliustrator','Photoshop',png image' 중 원하는 컨텐츠를 클릭하면 자동으로 다운로드가 됩니다.
-Photoshop

다운로드한 파일을 포토샵에서 사용하는 방법도 간단합니다.
위의 사진처럼 포토샵에 파일을 드래그해줍니다.

파일을 드래그하면 위와같은 알람창이 활성화됩니다.
현재 열려있는 파일에 해당 그리드 라인을 추가 할 것인지 물어보는것인데
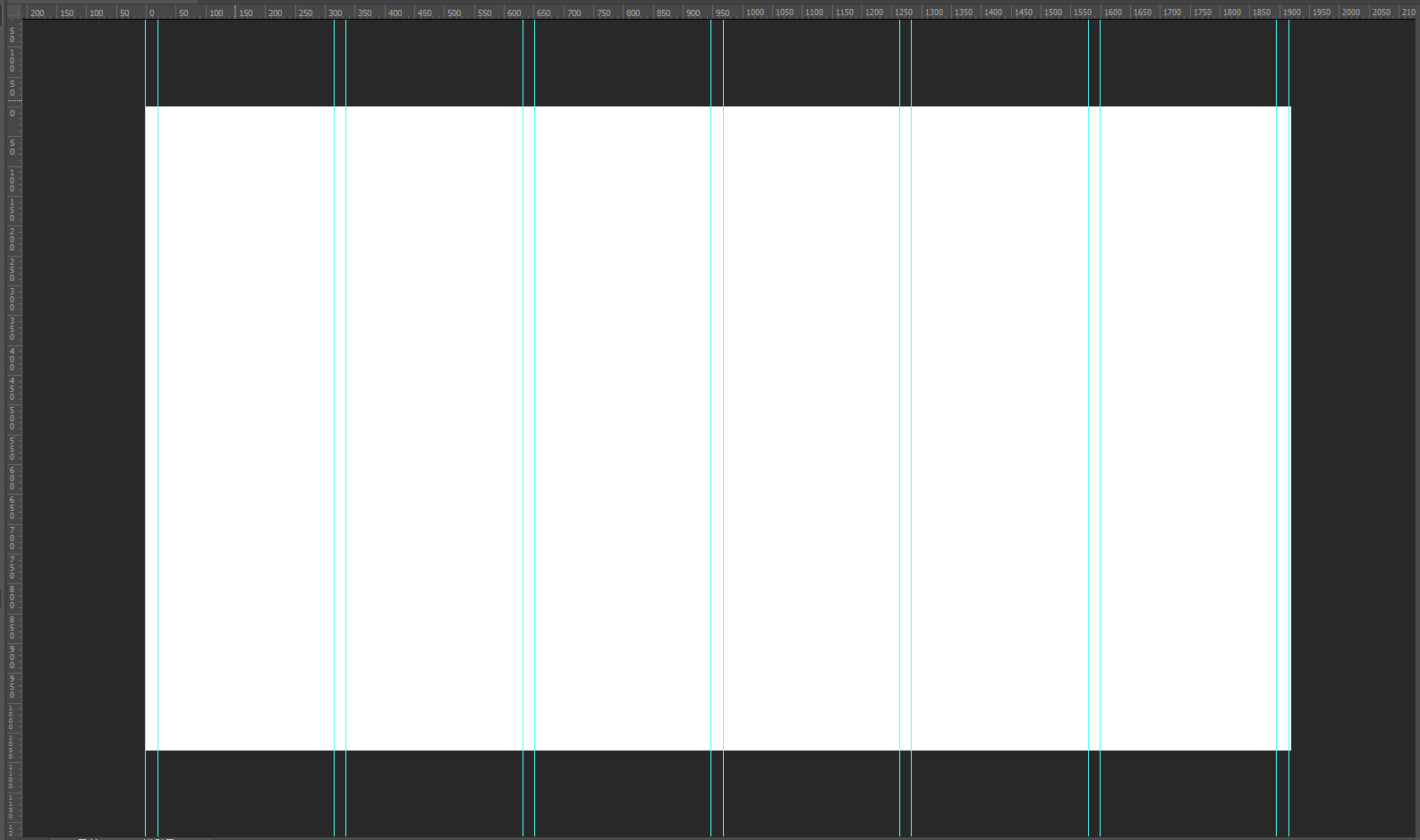
'Yes' 를 누르면 현재 열려있는 창에 다운로드한 그리드 선들이 자동으로 추가됩니다.
'No. create new' 를 누루시면 다운로드 할 때 설정한 Max width 값을 가진 새로운 작업영역을 생성한 후에 그리드선을 자동으로 추가하게 됩니다.

'Information' 카테고리의 다른 글
| [제품] SK하이닉스 GOLD P31 M.2 NVMe 1TB (0) | 2021.03.06 |
|---|---|
| [잡담] 노트북 M.2 추가 장착기 (0) | 2021.03.06 |
| [정보] 브라우저별 호환성 체크 사이트 caniuse (0) | 2021.02.06 |
| [정보] 도메인과 URL, 포트 (0) | 2020.05.14 |
| [정보] JavaScript 와 jQuery (0) | 2020.05.14 |


