display 속성에는 inline , inline-block , block , none 이 있다
각 속성마다 속성값이
| inline | inline-block | block | none | |
| width |
글자크기를 따라감
|
지정한 값
|
지정한 값
|
보이지 않음
|
| 본질 |
글자화
|
글자화
|
블록화
|
- |
| line 사용 |
한줄에 여러개
|
한줄에 여러개
|
한줄을 혼자씀
|
- |
| 정렬 방법 | 부모의 text-align | 부모의 text-align |
margin-left, margin-right 사용 |
- |


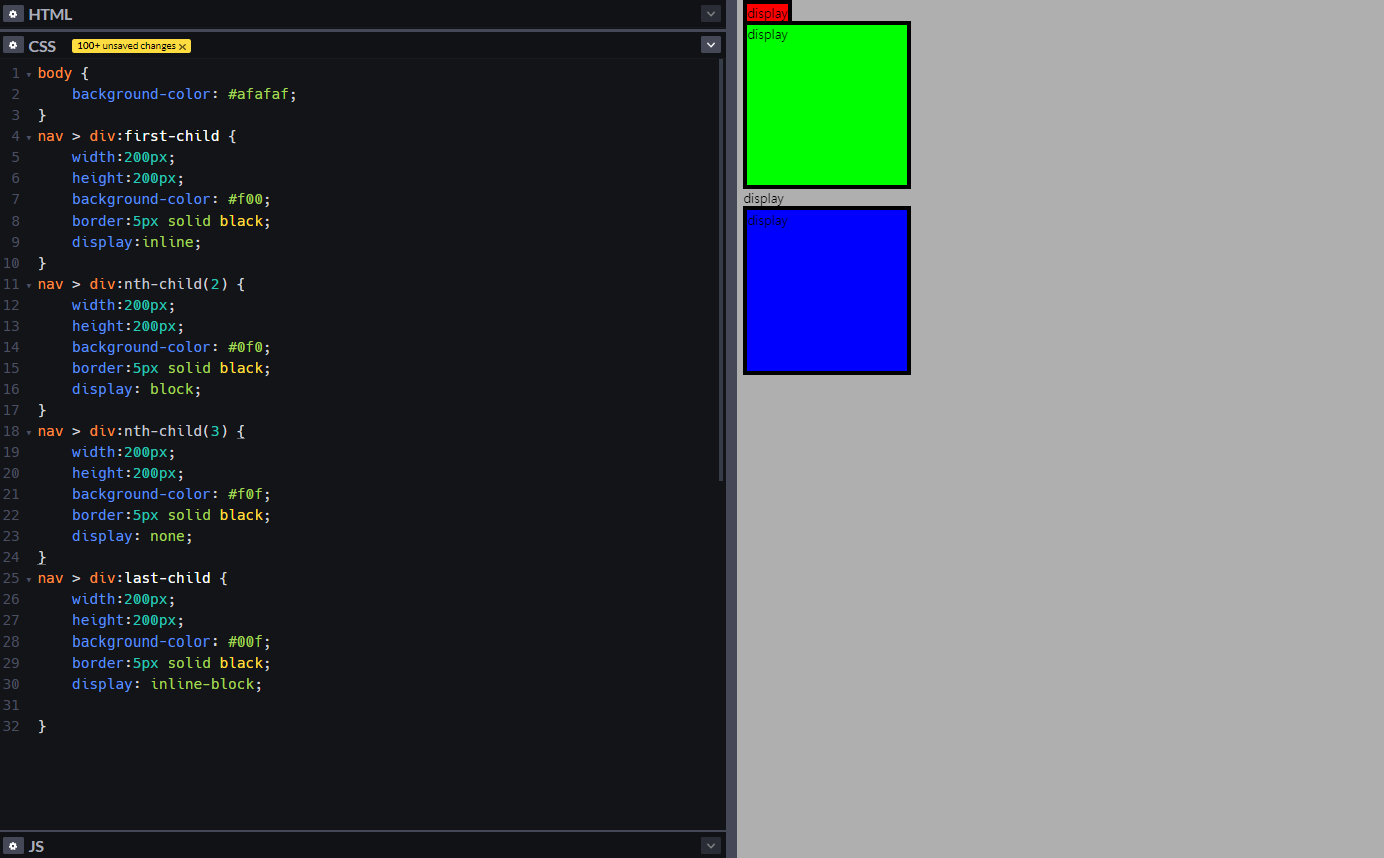
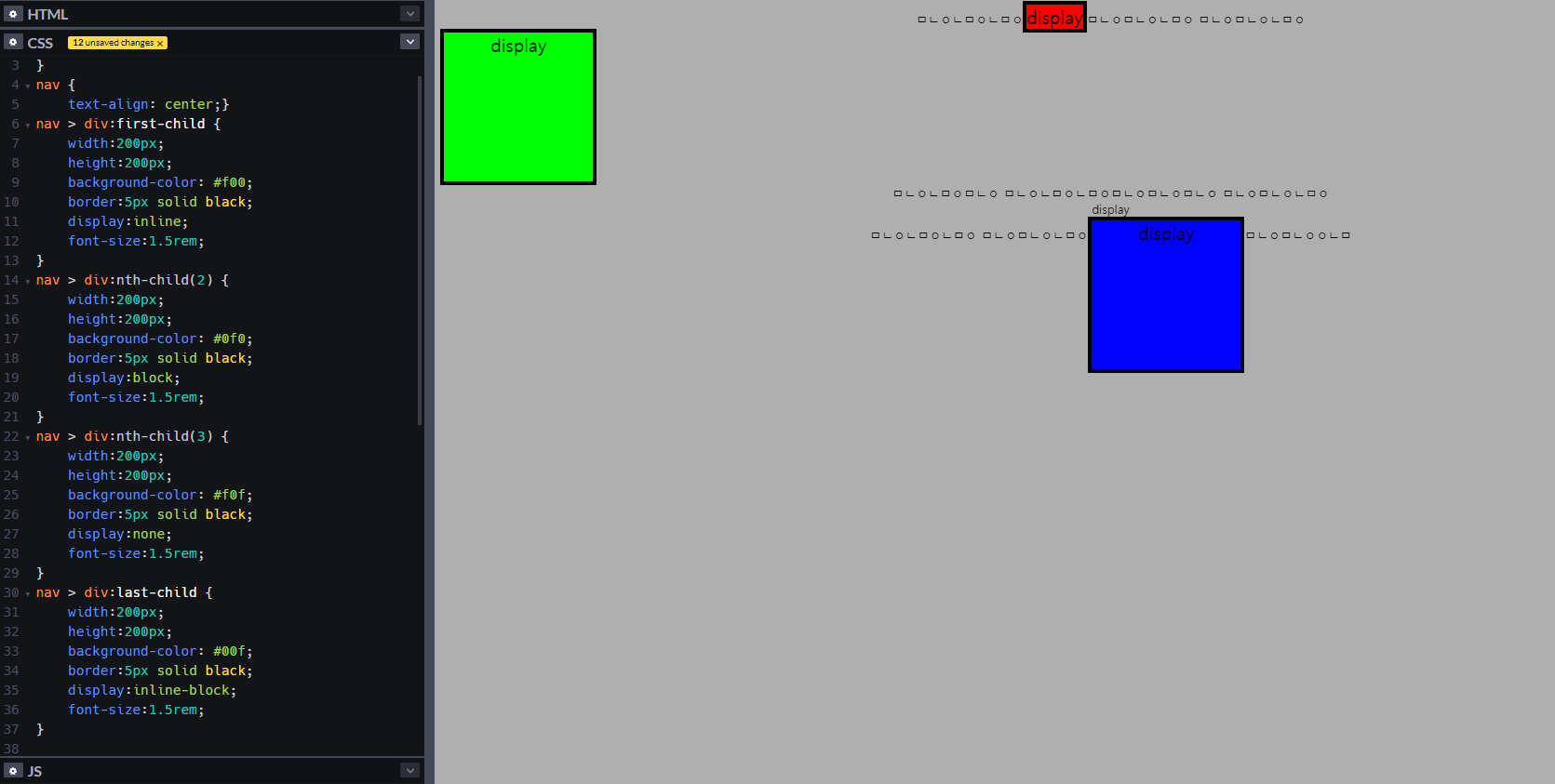
먼저 div 5개를 만든 뒤 글을 입력하고 4개의 div 에만 각각 width: 200px; height: 200px; 을 주고 각각 background-color 를 다르게 주었다. 그리고 각 박스마다 display 값을 inline , block , none , inline-block 값을 준 상태이다.
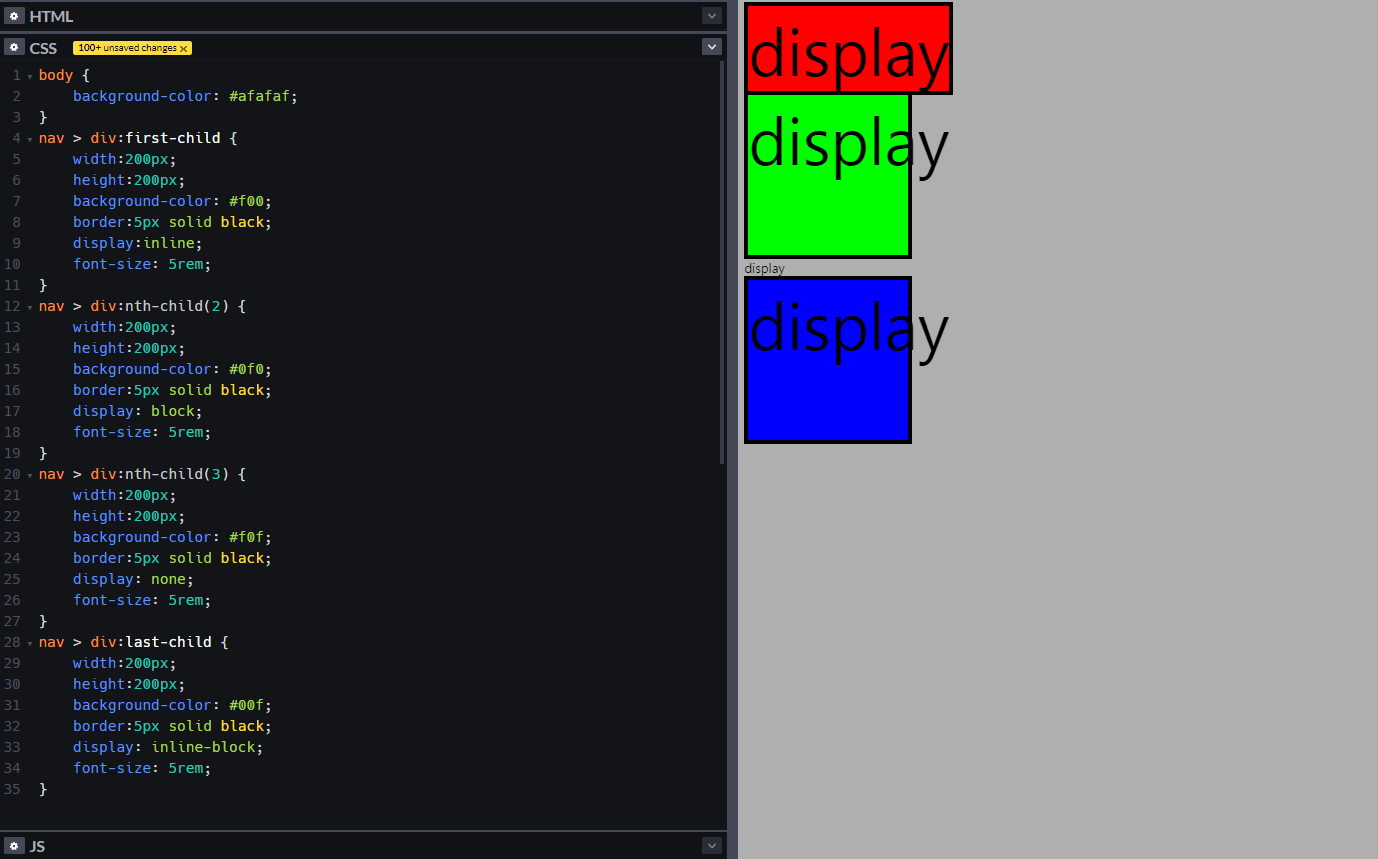
먼저 inline의 경우 글씨크기에 따라 display 의 변화를 볼 수 있는데 font-size 의 크기에 따라 display 값이 변하는 걸 볼 수 있다. 하지만 inline-block 과 block의 경우 고정된 width 와 height 값을 따라가기 때문에 글씨가 지정된 크기를 넘어가는 것을 볼 수 있다. 위의 그림처럼 font-size에 따라 지정된 값 안에 글씨를 넣을 경우 inline을 사용한다.


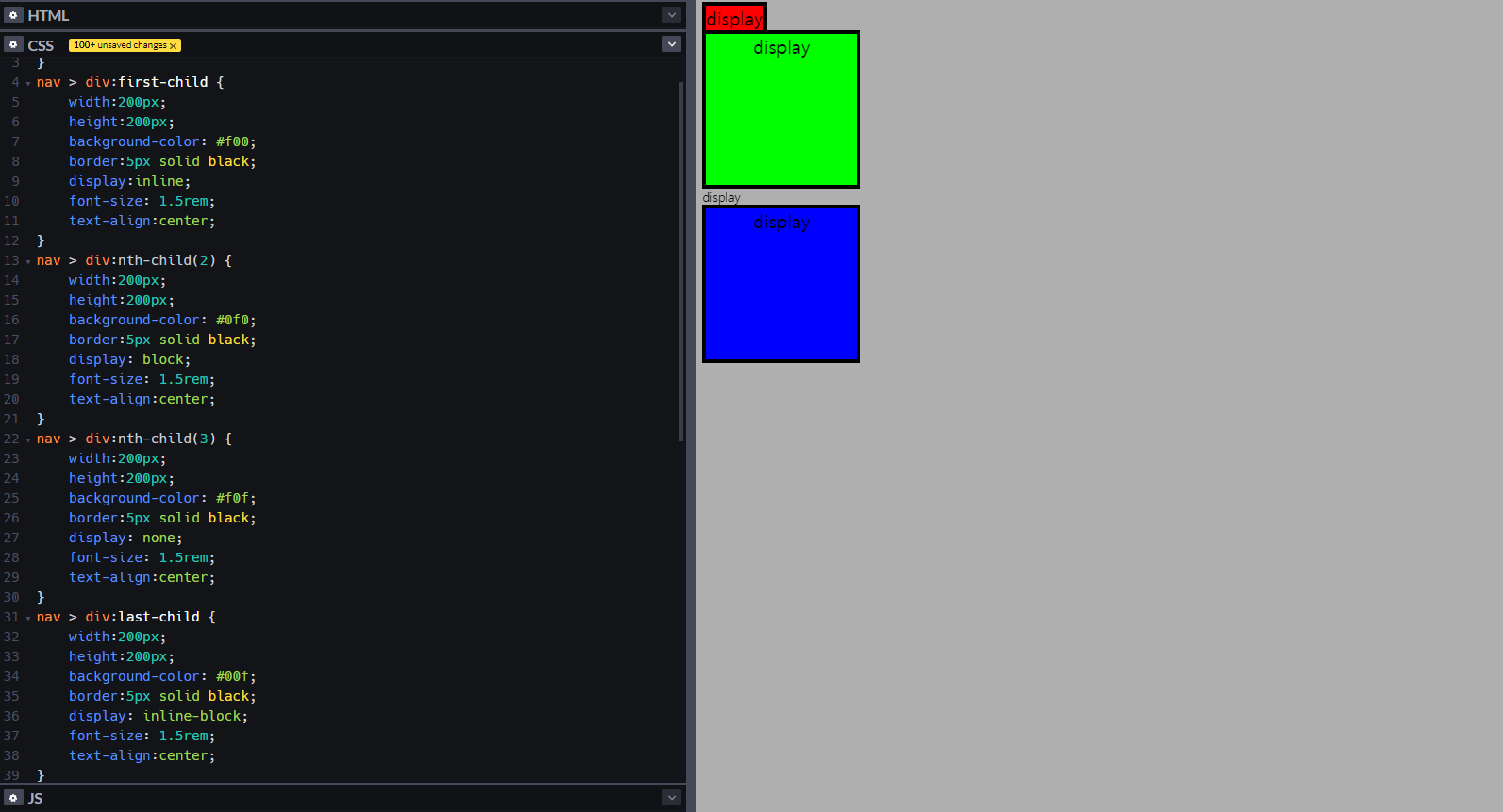
inline , inline-block , block 마다 정렬 방법이 있는데 위의 사진처럼 각 태그마다 text-align: center; 를 주게되면 inline과 block는 지정된 넓이 안에서 텍스트들만 text-align:center;가 되는 것을 볼 수 있고 inline의 경우 글자의 크기를 따라가므로 text-align 의 변화가 없는것을 볼 수 있다.

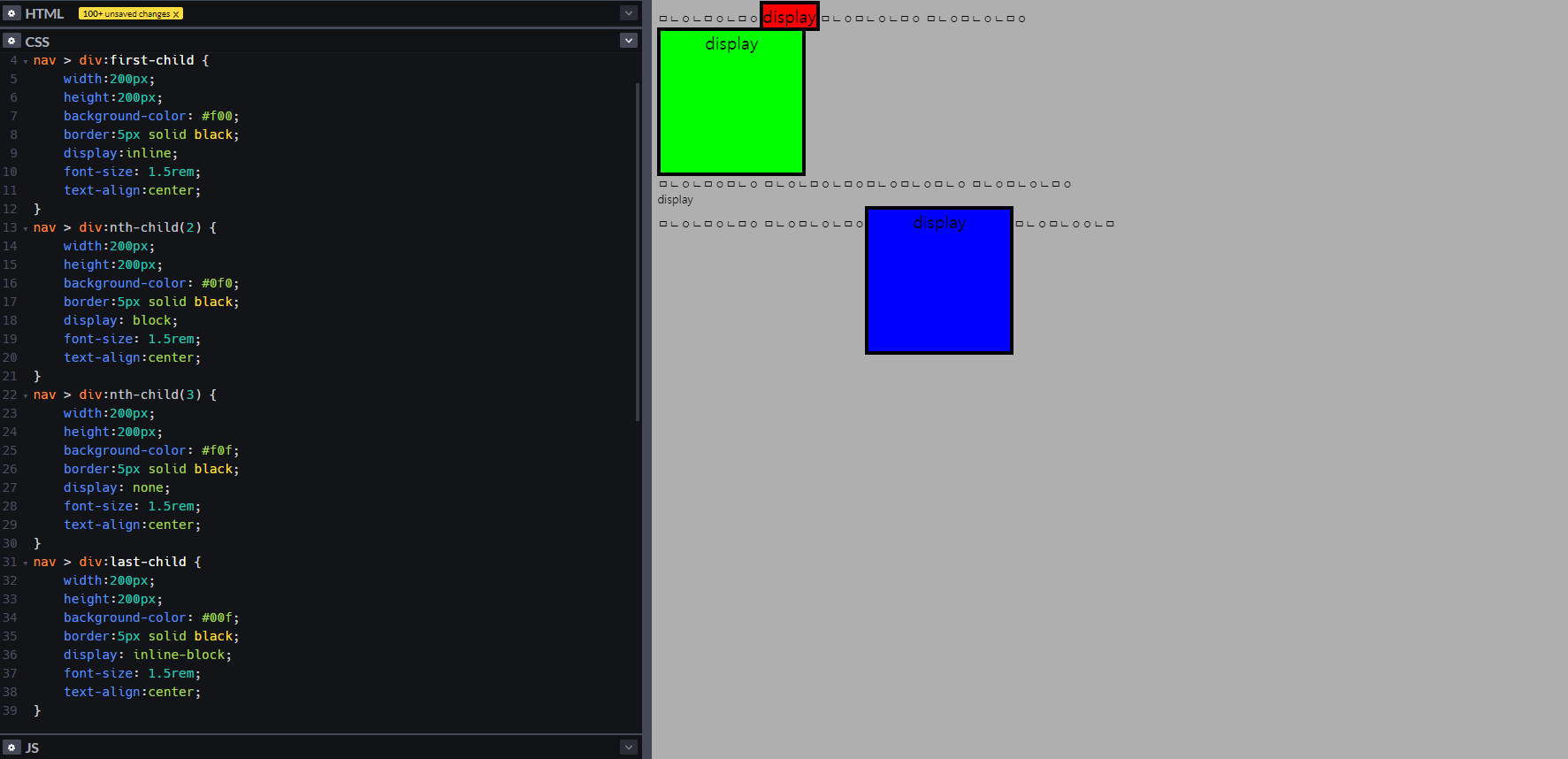
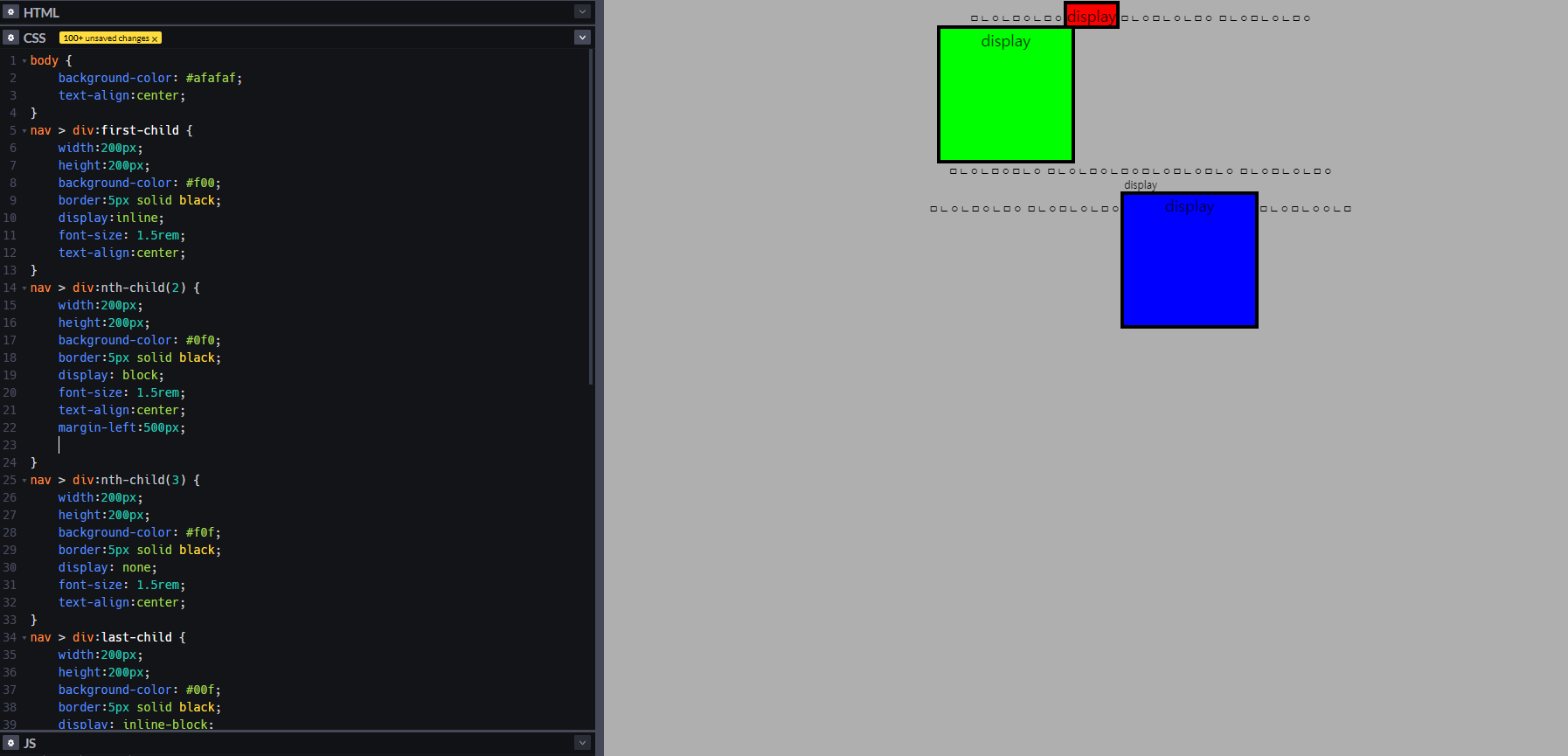
div의 부모인 nav 에 text-align:center; 를 주게되면 inline과 inlne-block은 움직이지만 block인 상태의 div는 움직이지 않는 것을 볼 수 있다.

만약 display의 속성값이 block인 태그를 정렬 시키고 싶다면 margin-left와 margin-right를 이용하여 정렬을 시켜준다.
'Programming > CSS' 카테고리의 다른 글
| [CSS] @media 간단하게 알아보기 (0) | 2020.05.15 |
|---|---|
| [CSS] margin padding (0) | 2020.05.09 |
| [CSS]자주쓰이는position 속성 (0) | 2020.05.08 |
| [CSS]float 속성 정의 (0) | 2020.05.05 |
| [CSS] 자손선택자, 후손선택자 (0) | 2020.04.25 |


